自从微软推出 Visual Studio Code 这款编辑器之后,就基本上没用过其他的编辑器和 IDE 了。到底是啥原因这么爱这款编辑器呢?启动速度快、插件市场成熟、主流开发语言基本都支持。这么说吧,在遇到 VS Code 之前我是用 WebStorm 这个的,换了 VS Code 之后简直就是起飞的节奏。
有点扯远了,咳咳... ...
一直以来基本上都是使用 VS Code 默认的主题和图标主题,不是因为好看,是一直都没怎么注意过这个事儿。直到看到了 Ayu 这个主题。
废话不多说,先上图:

怎么样?!帅吧?!简直不要太帅了。看到这个效果图之后,是真的爱了~
VS Code 安装插件
好了,接下来说一说怎么安装这个主题吧!其实,在 VS Code 里面只有插件的概念,所谓的主题其实也是一个插件而已。所以,想要安装这个主题就要知道怎么安装插件。

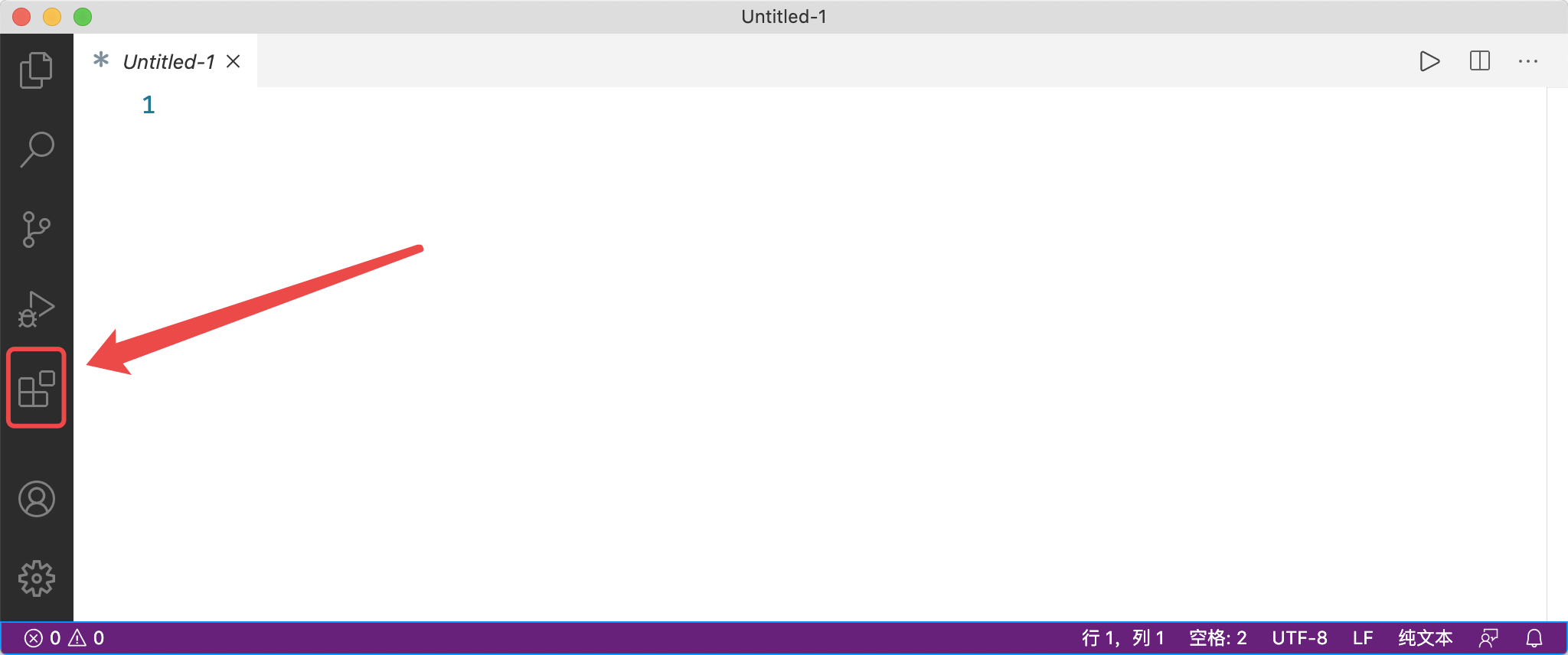
看到上面这个图里面箭头指着的位置了吗?对,这个菜单就是 VS Code 用来安装插件的。你只需要点击一下就行了,就这么简单 😃

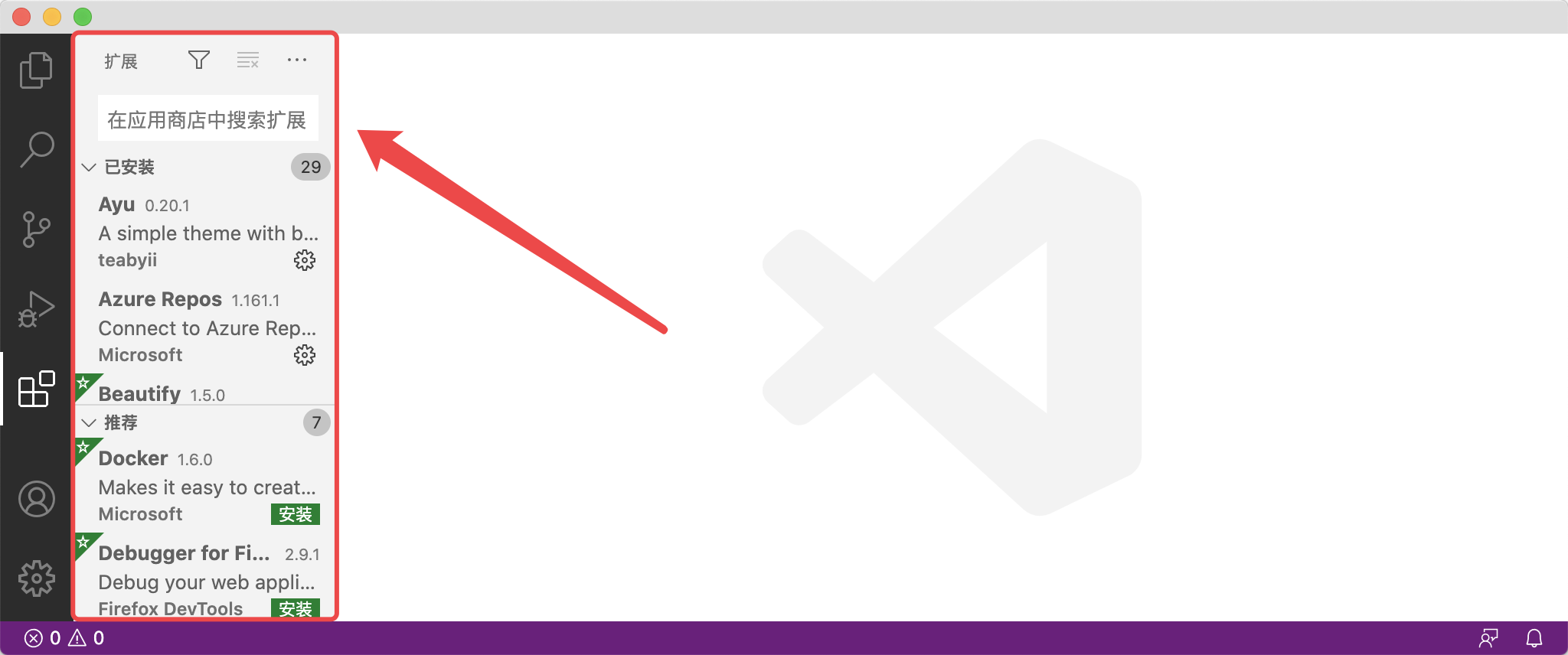
上面那个菜单点开就是这个样子的。这里你要注意个问题,就是你的电脑必须是可以成功联网的,不然就啥都看不到啦!
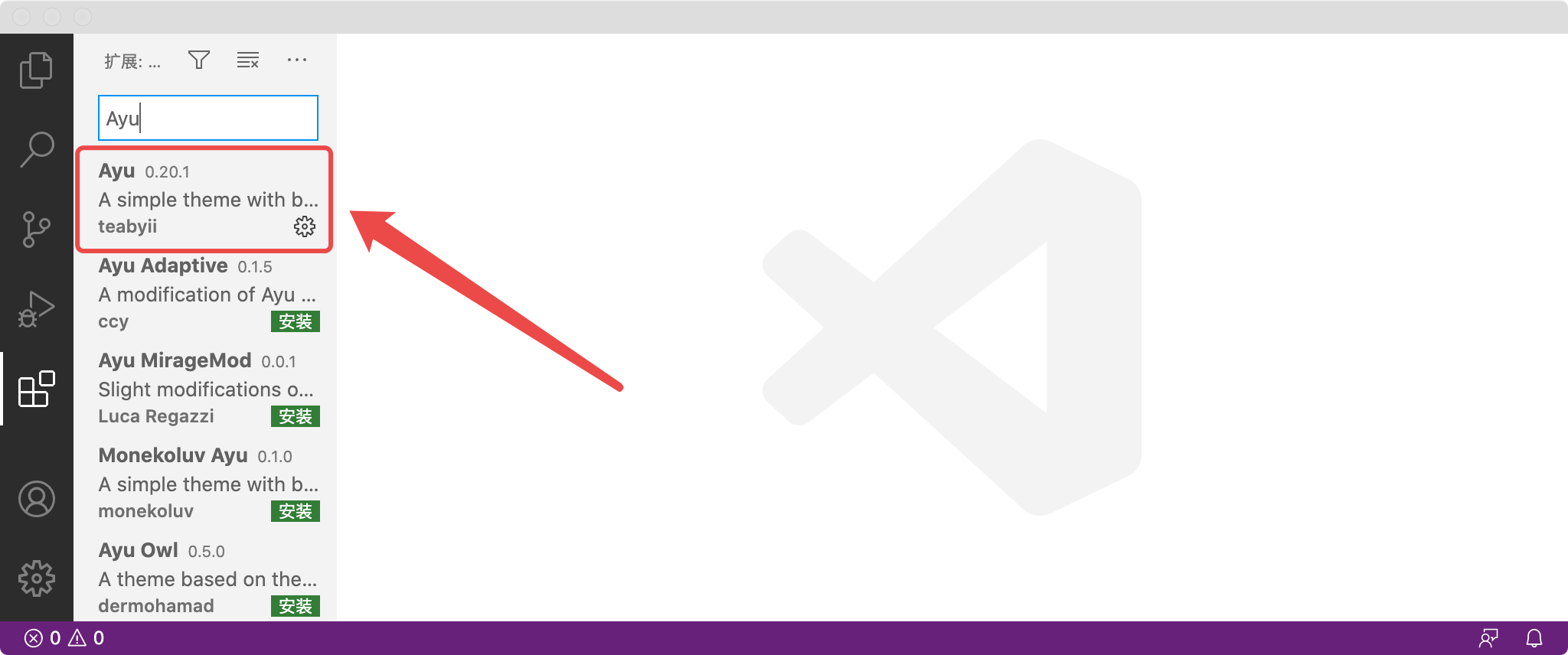
然后,在上面的搜索栏里面输入【Ayu】,就是这个主题的名字。一般情况下第一个结果就是啦~

因为我之前已经安装过了,所以就是上面这个样子了。你第一次搜索到看到的和第二个结果是一样的,就是右下角有个【安装】按钮,英文的话是【install】按钮。
接下来,你只需要点击这个【安装】或者【install】按钮就 OK 啦!
VS Code 设置颜色主题
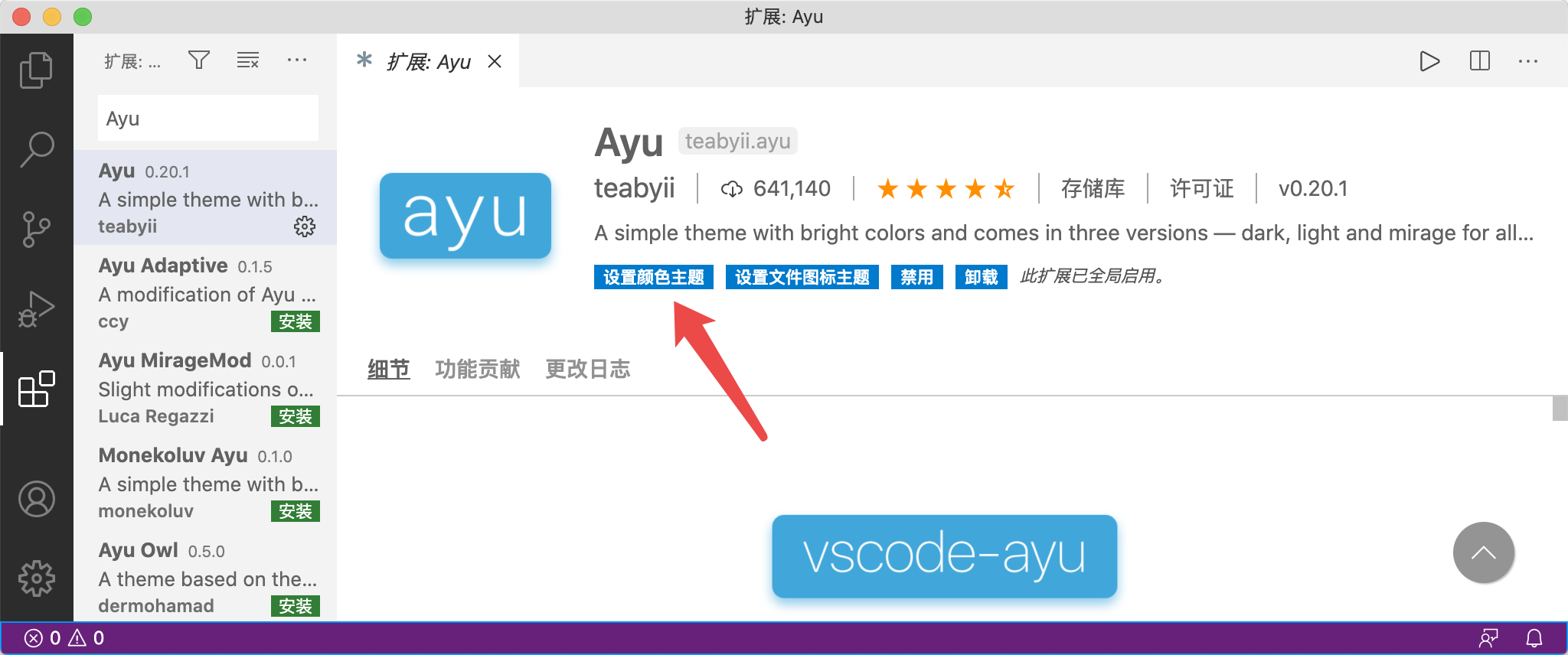
这个插件安装成功之后,你在这个插件的主页上可以看到这样的提示:

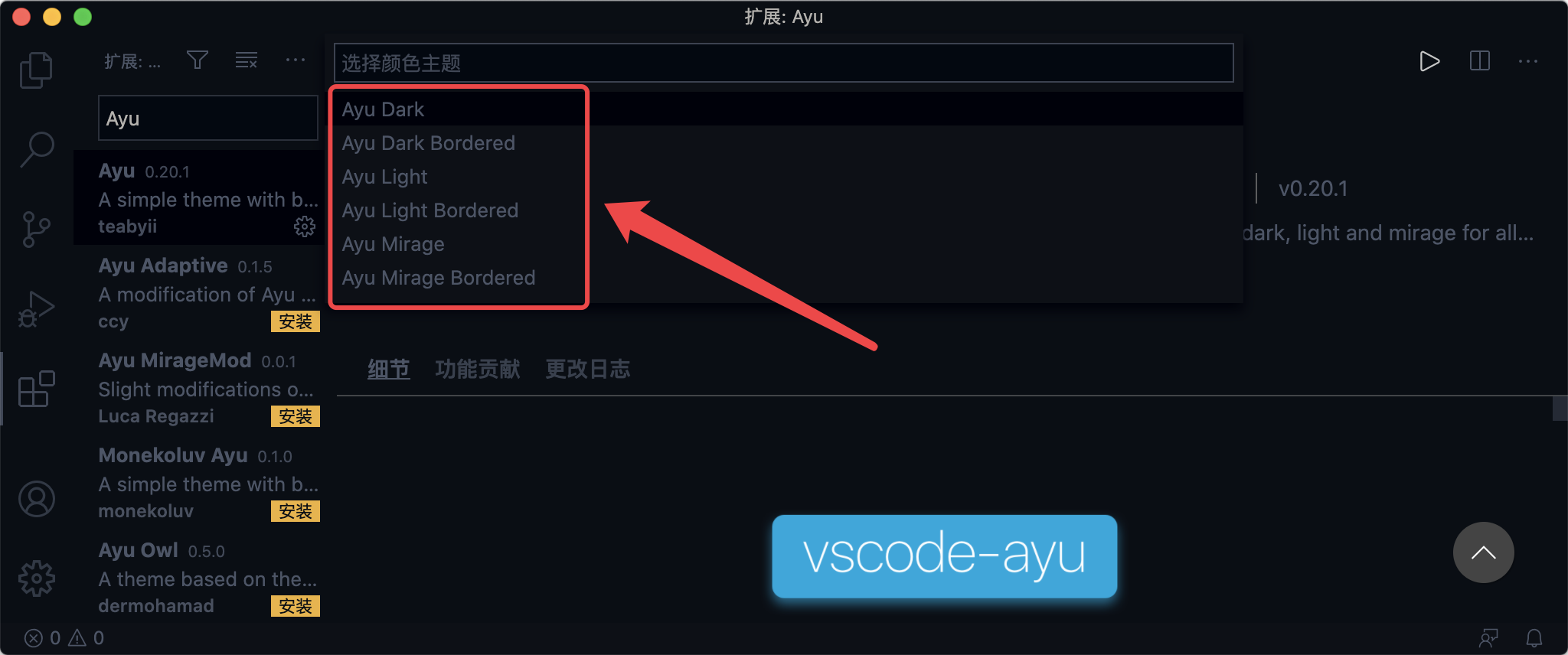
然后点击【设置颜色主题】,就可以选择你喜欢的主题啦~

Ayu 主题提供了三种风格一共 6 种主题,你可以每个都试试,然后选择一个你喜欢的主题。(我选的是【Ayu Mirage】这个主题)
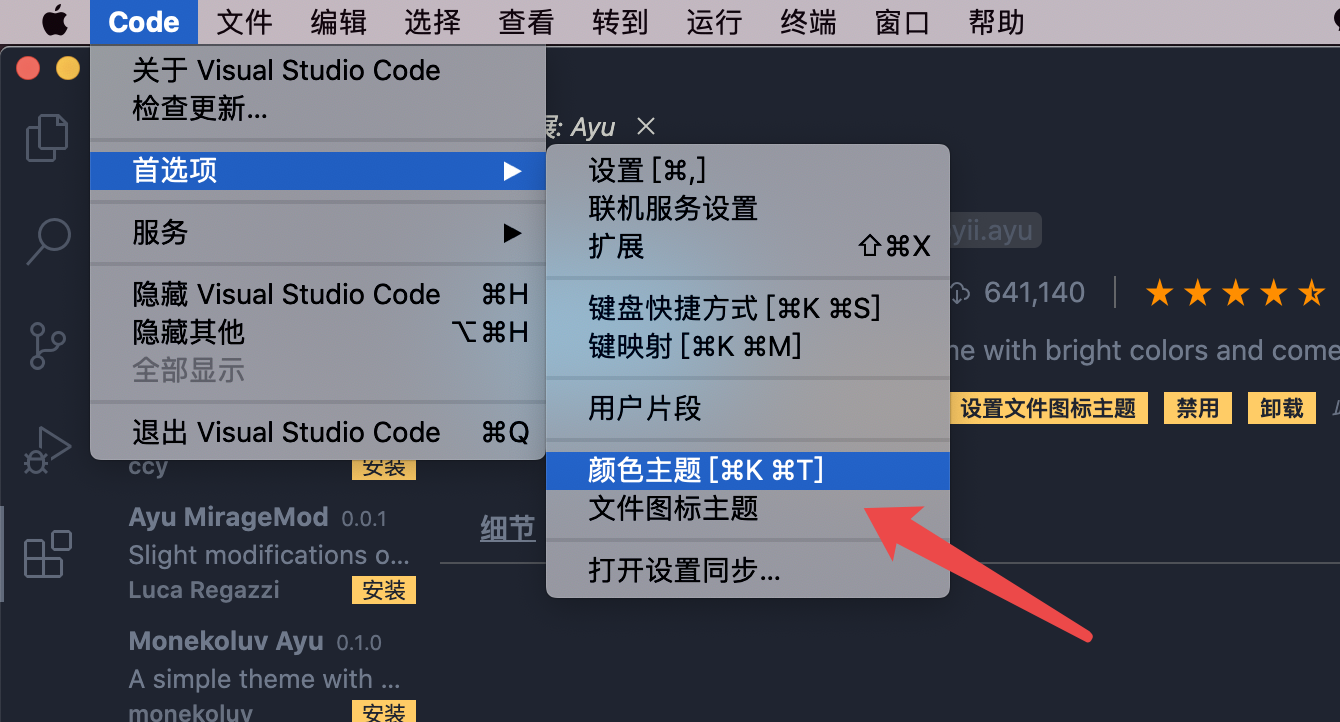
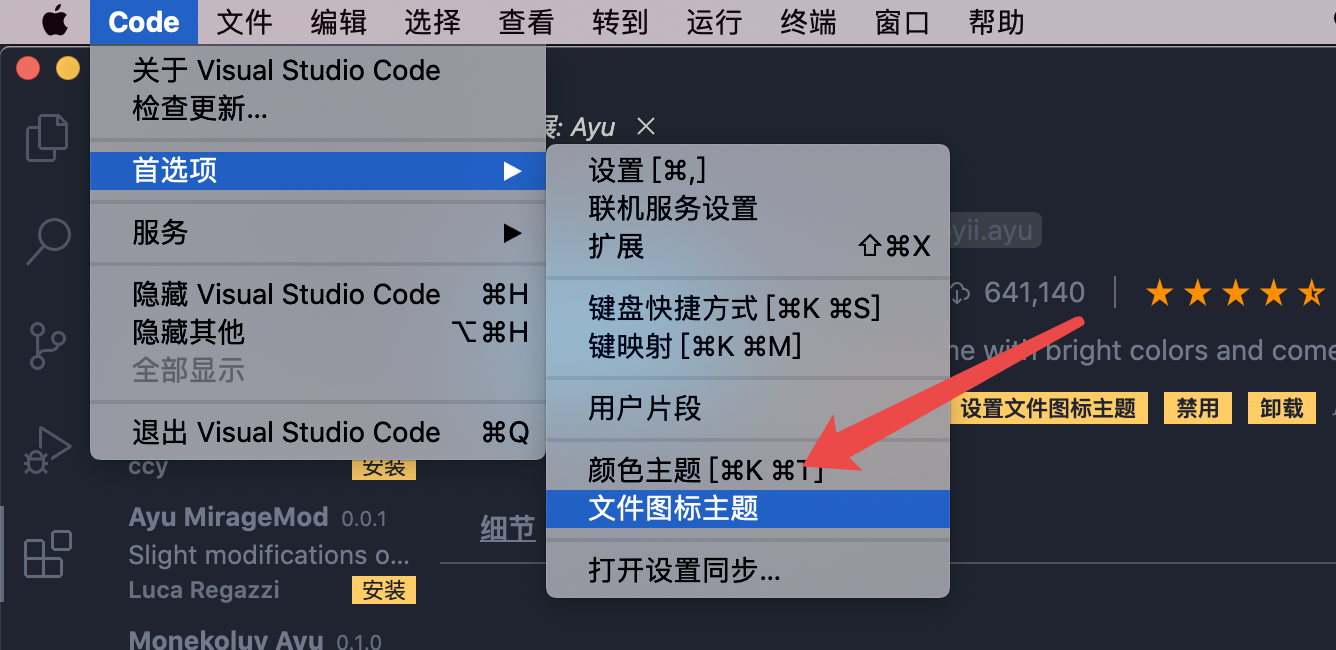
当然,你也可以通过 VS Code 的菜单来修改颜色主题,具体位置来看下面这张图吧:

然后,然后你就又看到刚才选择颜色主题的菜单了~
VS Code 设置文件图标主题
Ayu 主题不仅提供了 VS Code 的颜色主题,还提供了一套非常漂亮的文件图标主题。这就是为啥我这么爱了~
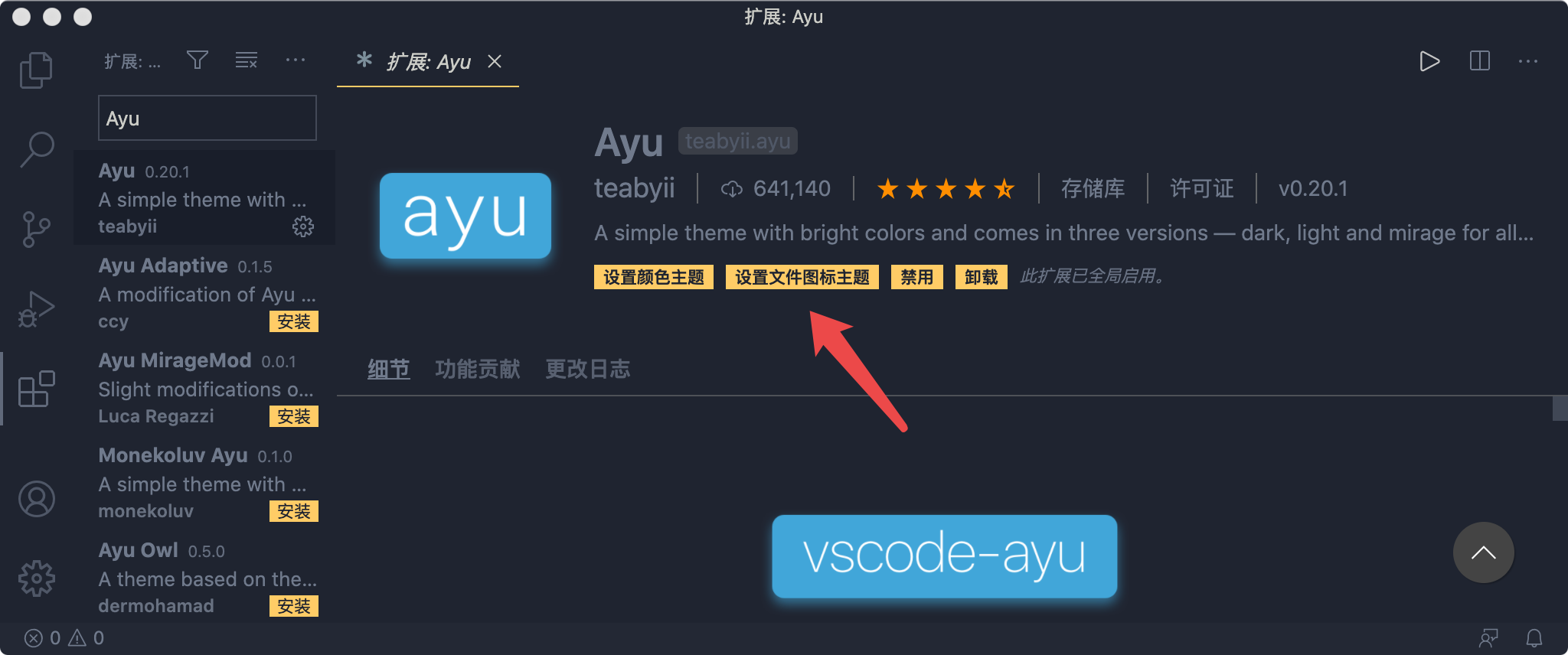
具体的做法,还是在 Ayu 这个插件的主页上可以看到这样的提示:

然后点击【设置文件图标主题】进行设置就好了~

当然,你也可以通过 VS Code 的菜单来修改文件图标主题,具体位置来看下面这张图吧:

记录每天的工作、反思和成长~


